2023.07.06 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 4- 컴포넌트(Button) 생성하기
넥사크로17(Nexacro 17) 독학 공부하기. 4- 컴포넌트(Button) 생성하기
2023.07.05 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 3- Form 생성하기 넥사크로17(Nexacro 17) 독학 공부하기. 3- Form 생성하기 2023.07.04 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편 넥
yat-ong.tistory.com
어느정도 studio에 적응이 된거같다. 이제는 본격적으로 실무스러운 화면을 만들어보겠다.
보통 은행권 프로젝트에서 넥사크로를 많이 사용한다고 들었다. 간단한 고객사 목록 조회 화면과 함께 Grid를 사용하여 Nexacro의 Dataset도 함께 적용해보겠다.
먼저 프로젝트를 생성
프로젝트의 이름은 CustomerList이고 Frameset Template는 Full로 생성해준다.
File - new - Project 생성을 누르고 Project Name에 CustomerList를 지정해주고 Location은 크게 상관없을듯하다. 프로젝트 만드는 방법은 일전에 다루었으니 자세한건 생략하도록 하겠다.
프로젝트 생성하는 부분은 아래 포스팅에 다루었으니 참고하길 바란다.
2023.07.04 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편
넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편
2023.07.03 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편 넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편 유튜브 에 올라와있는 교육자료를 기반으로 독학 공부해보기로 결정했다. 이 포
yat-ong.tistory.com
다음은 Form을 생성하자.
Form이름은 Form_Work이며 Location은 FrameBase Width는 800 Height는 600으로 설정해서 만들어주자.
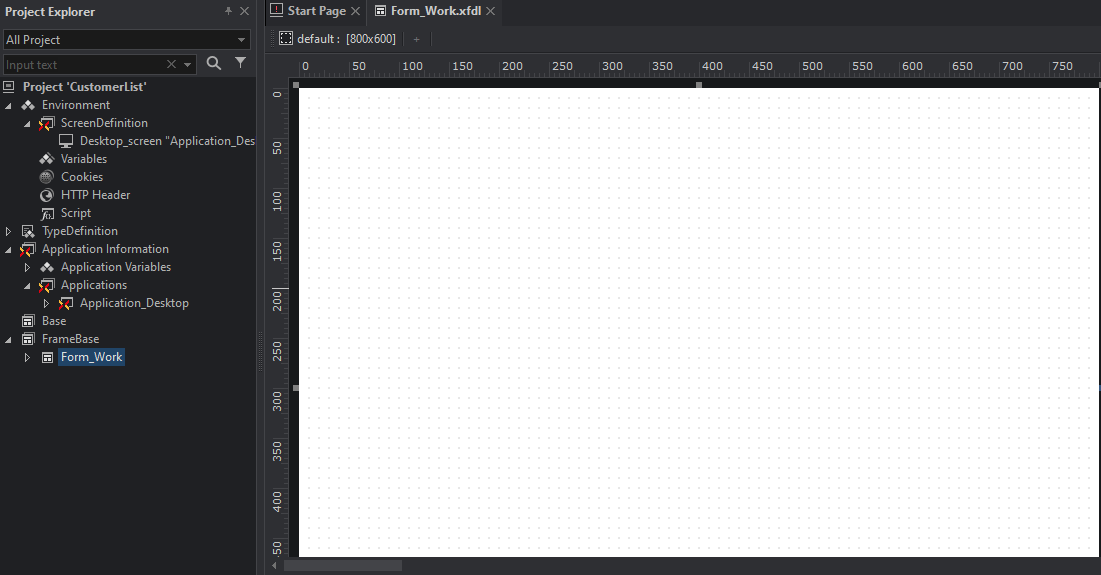
정상적으로 생성하였다면 아래와 같은 구조로 프로젝트가 생성되었을것이다.

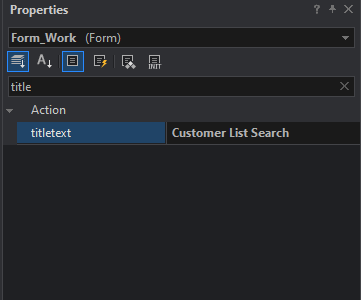
오른쪽의 properties에서 Form의 titletext값을 변경해주자. 이 속성은 웹브라우저에 표시되는 제목으로 표시된다.
Customer List Search라는 이름으로 정해주면 된다.

이상태에서 Quick view로 실행해보면 정상적으로 title 부분에 Customer List Search라고 뜨는것을 확인할수 있다.

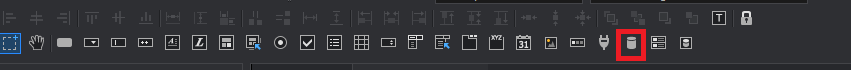
다음은 이제 Dataset 설정을 해줄 차례다 Component 툴바에 보면 Dataset 아이콘이 존재한다. 이를 클릭해주고 Form의 아무데나 클릭을 해주면 Dataset 선언이 완료된다.

그럼 form 화면 하단에

이러한 dataset00이라는 Object가 생성된것을 확인할수 있다. 이녀석의 id 값을 dsCustomer로 지정해주자.
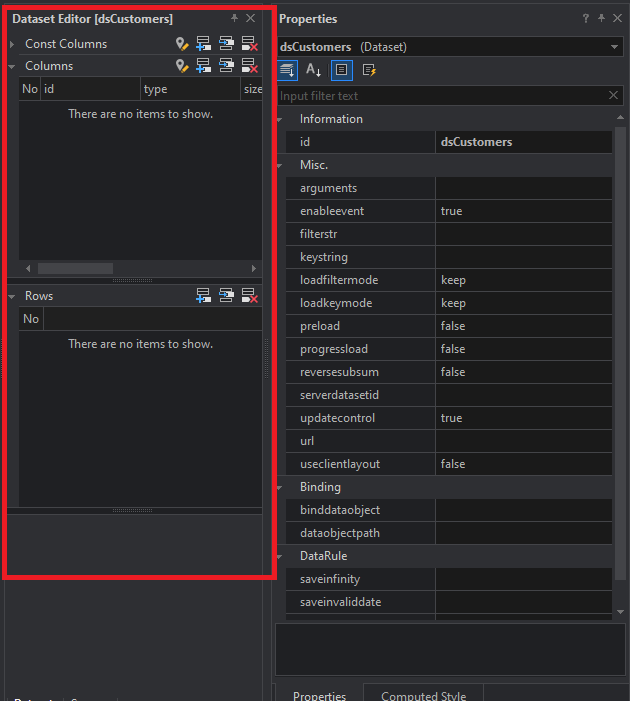
그리고 dataset에 data를 각각 넣어주기 위해서 넥사크로에서는 dataset editor를 제공한다. dscustomers라 이름붙인 데이터셋을 더블클릭 해보자

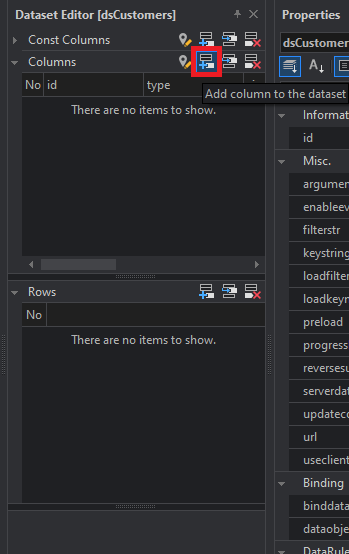
그럼 위와같이 dataset editor가 활성화 된다. 여기에서 손쉽게 데이터들을 넣고 수정할수 있다. 이제 dataset에서 데이터를 관리하려면 사용할 컬럼들을 넣어줘야한다. add column to the dataset 버튼을 눌러 컬럼값을 넣어줘야한다.

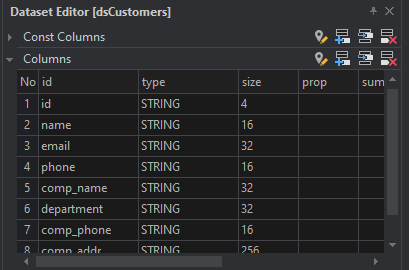
아래와 같이 데이터를 입력했다.

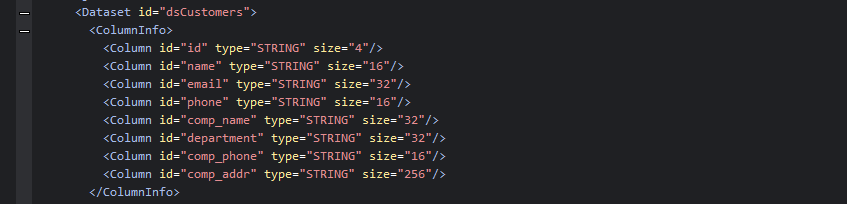
Editor에 입력한 데이터는 소스코드로도 확인이 가능하다. 폼 아래의 Source 탭을 눌러보면 소스코드로도 입력이 되어있다

이렇게 Dataset Editor를 이용하여 손쉽게 Dataset을 설정할수있다. 다음포스팅에서는 이제 만들어진 Dataset을 가지고 데이터를 다루고 화면에 표출하는 작업이 될듯하다.
'Study > Tip' 카테고리의 다른 글
| 표준 프레임워크 개요 (0) | 2023.07.12 |
|---|---|
| 넥사크로17(Nexacro 17) 독학 공부하기. 7- 이벤트 속성 부여하기 (0) | 2023.07.10 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 4- 컴포넌트(Button) 생성하기 (0) | 2023.07.06 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 3- Form 생성하기 (0) | 2023.07.05 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편 (0) | 2023.07.04 |


