2023.07.03 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편
넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편
유튜브 에 올라와있는 교육자료를 기반으로 독학 공부해보기로 결정했다. 이 포스팅은 유튜브에 나와있는 영상 그대로 교육자료를 기록하기 위함이다. 먼저 넥사크로17 스튜디오를 설치하자.
yat-ong.tistory.com
설치를 마쳤고 이제 실행해보고 넥사크로17에 대해서 실행하고 프로젝트 생성을 해보자.
먼저 프로젝트를 생성하는 방법
1. Start Page에서 New를 누르거나
2. File - new - Project를 누르면 된다

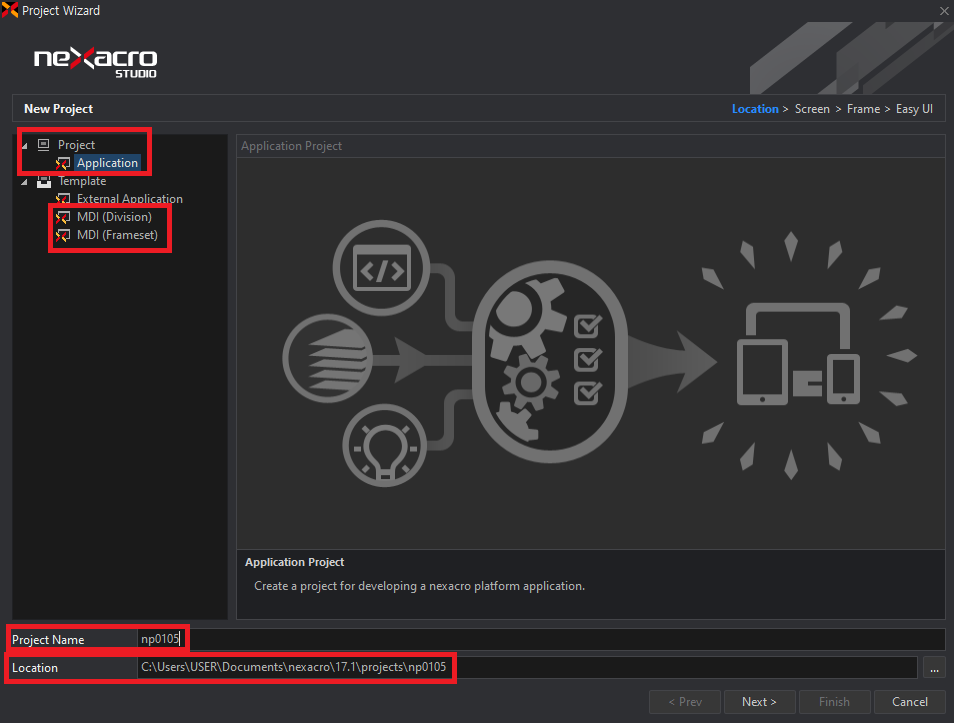
프로젝트 생성을 누르면 창이 하나 더 뜨는데

project에 Application과 Template에 MDI라고 두가지가 보일것이다.
Application은 빈 프로젝트 생성을 한다고 생각하면되고
Template에 MDI 2가지는 기본적인 틀이 잡혀있는 프로젝트를 생성한다고 생각하면 된다.
그리고 하단에 Project Name은 말 그대로 프로젝트 이름이고
Location은 프로젝트 파일이 저장될 위치를 지정하는것이다.
현재 교육자료를 토대로 진행하는것이기때문에 프로젝트는 Application으로 만들것이다. 지정하고 Next를 눌러보면

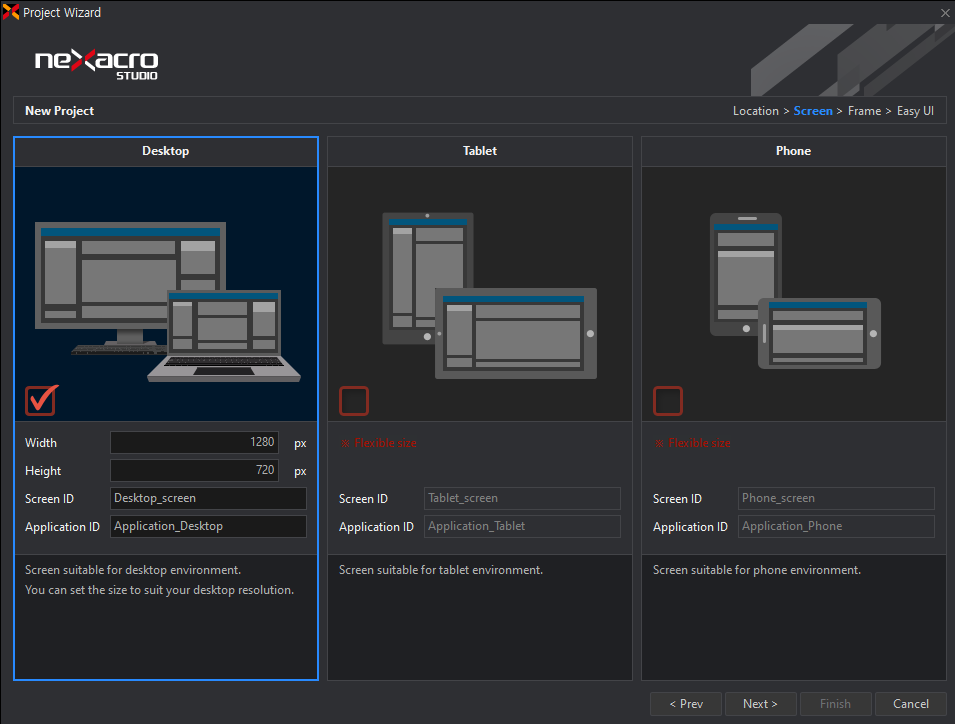
이러한 창이 뜬다. 넥사크로는 하나의 Tool로 다양한 플랫폼의 화면을 구성할수 있기때문에 어떤 플랫폼에서 사용할 프로젝트인지 정해주는 창이다.
현재는 Desktop용 프로젝트를 생성하자. Desktop을 선택후 Next를 눌러주자.

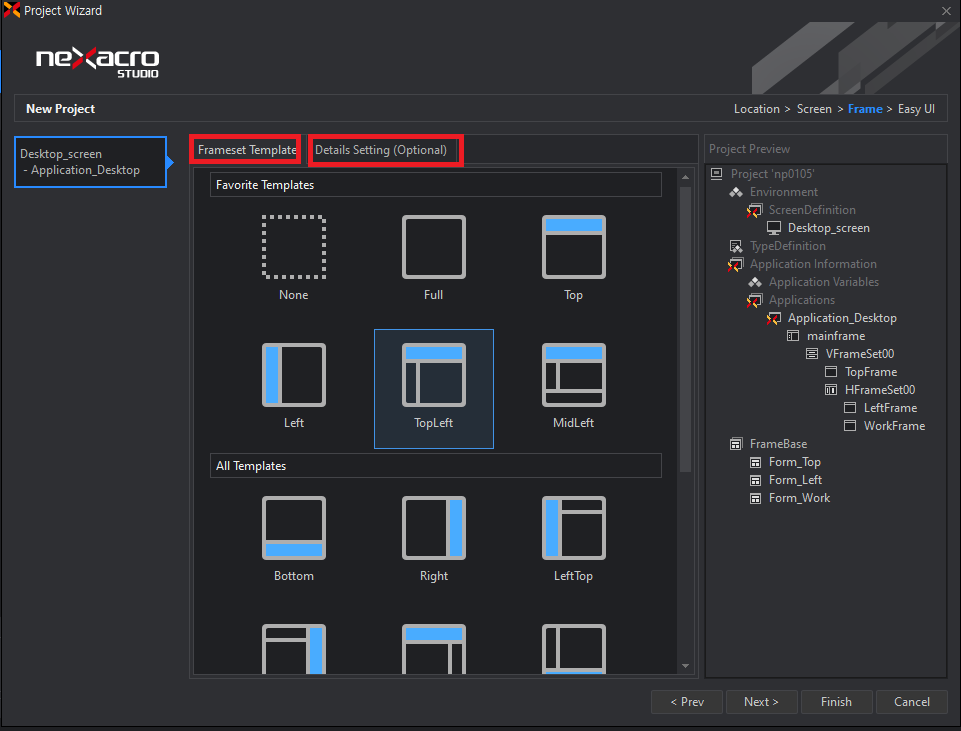
다음 화면에서는 메뉴 구성을 어떻게 할지에 대해서 선택할수 있다.
다양한 템플릿을 제공하는걸 보니 신경을 많이 쓴듯 하다. 어떤 방향으로 메뉴 구성을 위치시킬것인지를 정해주는 작업이다.
그리고 Details Setting을 들어가보면

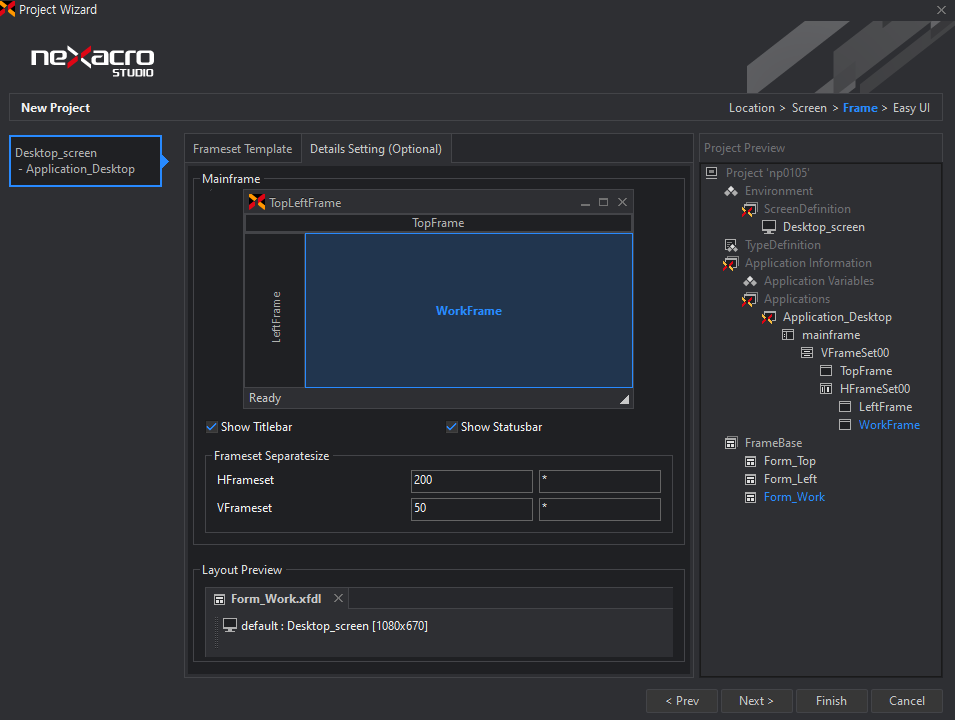
이런식으로 내가 선택한 메뉴 구성에서의 기본적인 보정을 해주는 작업이 가능하다. 각각 위치한 프레임의 가로와 세로를 정해주거나 할수 있다. 이건 프로젝트 생성 이후에도 변경할수 있는 부분이니 그냥 넘어가도록 한다. Finish를 눌러주자.
조금의 로딩바를 기다리면 이제 프로젝트가 생성되었다.

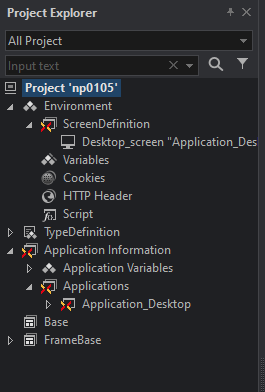
생성된 프로젝트의 구조가 Project Explorer에 표시되게 된다.
프로젝트를 생성해보았다. 다음번엔 이 프로젝트를 직접 만져보는 시간이 되길 바란다.
'Study > Tip' 카테고리의 다른 글
| 넥사크로17(Nexacro 17) 독학 공부하기. 4- 컴포넌트(Button) 생성하기 (0) | 2023.07.06 |
|---|---|
| 넥사크로17(Nexacro 17) 독학 공부하기. 3- Form 생성하기 (0) | 2023.07.05 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편 (0) | 2023.07.03 |
| 웹스퀘어(WebSqure)란? 그리고 웹스퀘어5 설치하기 (0) | 2023.06.22 |
| ChatGPT4 버전을 무료로 사용해보자. (1) | 2023.06.13 |



