유튜브 에 올라와있는 교육자료를 기반으로 독학 공부해보기로 결정했다. 이 포스팅은 유튜브에 나와있는 영상 그대로 교육자료를 기록하기 위함이다.
먼저 넥사크로17 스튜디오를 설치하자. 교육내용에서는 17.1 이상버전의 스튜디오를 설치할것을 권장한다.

17.1 버전의 nexacro studio를 설치하자. 다운받는 방법이나 직접 링크를 걸수 없으니(상용화 프로그램이기때문) 직접 검색해서 찾아서 다운로드 하길 권장한다.
설치를 완료하고 실행해보면

이러한 오류창이 발생한다.
음...뭐 대충 읽어보니 nexacro studio 17에 대한 라이센스가 없으니 라이센스를 등록하거나 등록하지 않고 사용할경우 60일만 사용 가능하다 라는 이야기 같다. ok를 눌러주자.
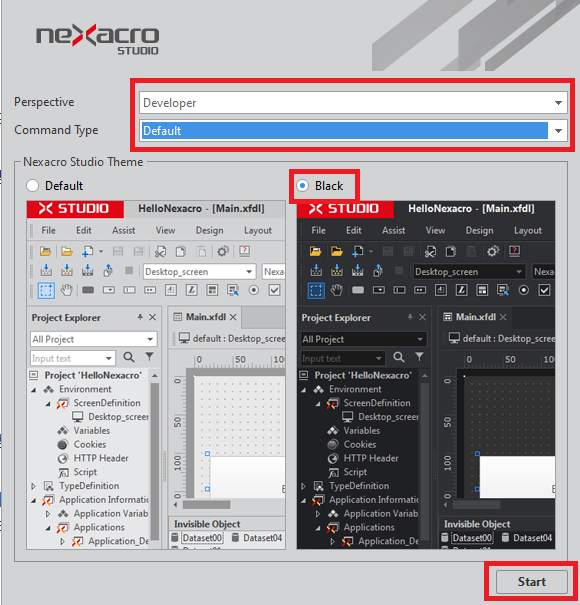
그러면 새로운 창이 하나 뜬다. 아마 개발자용과 디자인 용이 나눠져있는거같다. 우린 개발자용으로 선택후 간단한 스킨 색상 선택후에 Start를 눌러주자.

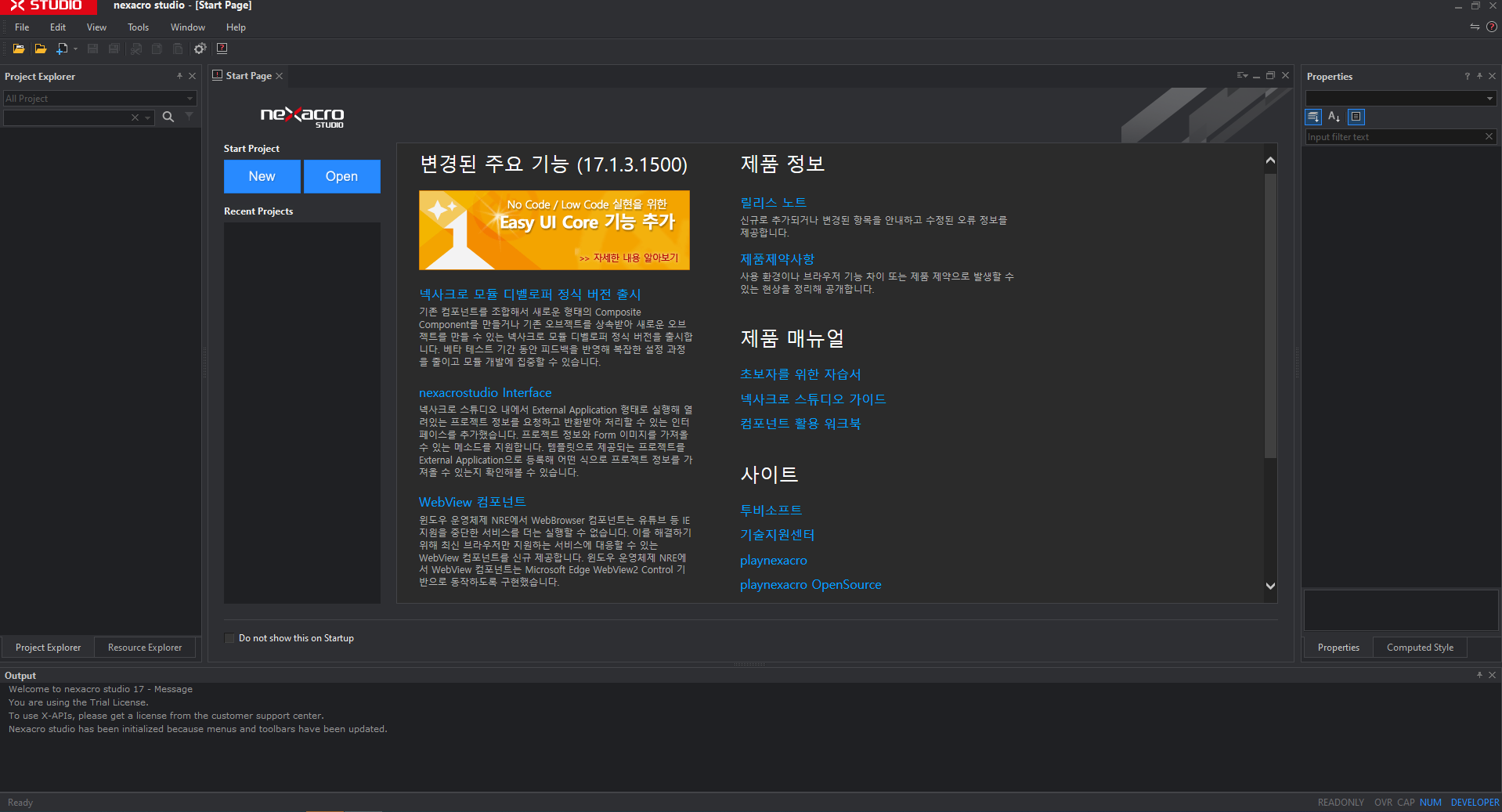
Start 버튼을 누르면 바로 아래와같이 studio 프로그램 실행이 완료된다.

확실히 보면 모든 IDE나 Tool들의 기본 구조는 비슷비슷해 보인다.
왼쪽은 project Explorer부분, 그리고 중앙은 코드 입력하는 부분 그리고 하단은 Console일것이라 예상된다.
먼저 기본적으로 넥사크로17로 개발한 결과물은 파일 확장자가 .xfdl이라는 파일로 생성되게 된다고 한다. 이를 그대로 브라우저에서 실행하면 실행이 되지 않는다고 한다. 따라서 중간에 Generate라는 과정을 거치게 되면
.xfdl -> .js 파일로 변환된다. 그리고 이 변환된 파일을 Web server에 올려서 서비스를 진행하게 된다고 한다
여기에서 가장 중요한것은 바로 .xfdl에서 generate 과정을 거친 .js 파일이 결과물이 분리가 되어있다는것이다.
즉 xfdl파일상태에서 나는 작업을 해놨고 generate 과정을 거치지 않은 .js 파일을 업로드한다고해서 원본파일에 있던 작업내용이 반영되지 않는다 라는 말을 하는거 같다.
그리고 한번 generate 과정을 거친 .js파일은 .xfdl파일로 되돌릴수가 없다고 한다.
이를 꼭 기억해두라는 강사님의 말씀이 있었다. 다른건 다 잊어버려도 이거 하나는 꼭 기억하라는 당부의 말씀....
설치는 완료됐다. 이제는 교육 시작이다.
'Study > Tip' 카테고리의 다른 글
| 넥사크로17(Nexacro 17) 독학 공부하기. 3- Form 생성하기 (0) | 2023.07.05 |
|---|---|
| 넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편 (0) | 2023.07.04 |
| 웹스퀘어(WebSqure)란? 그리고 웹스퀘어5 설치하기 (0) | 2023.06.22 |
| ChatGPT4 버전을 무료로 사용해보자. (1) | 2023.06.13 |
| STS에서 Spring legacy project와 github 연동시 ignore 목록 및 적용방법 (0) | 2023.02.27 |



