2023.07.04 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편
넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편
2023.07.03 - [Study/Tip] - 넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편 넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편 유튜브 에 올라와있는 교육자료를 기반으로 독학 공부해보기로 결정했다. 이 포
yat-ong.tistory.com
실행하면서 프로젝트 생성을 해보았다.
그럼 이제 프로젝트 안에서 화면을 구현할 Form을 생성해야한다.
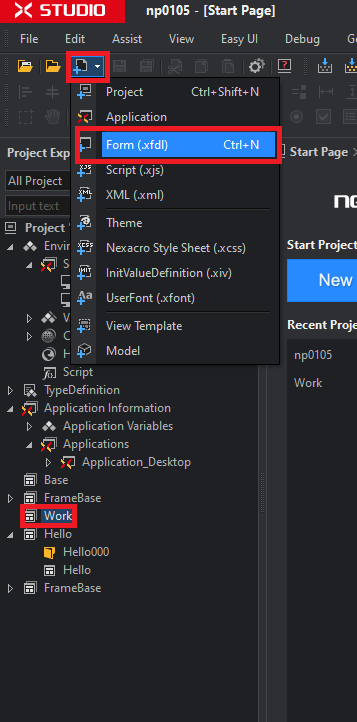
Form을 생성할 곳을 지정한후 상단의 New 아이콘을 눌러 Form을 선택해주자.

Work라는곳에 Form을 생성할것이다. 단축키도 친절하게 옆에 나와있으니 단축키에 익숙해지면 좀더 수월하게 생성이 가능하다.

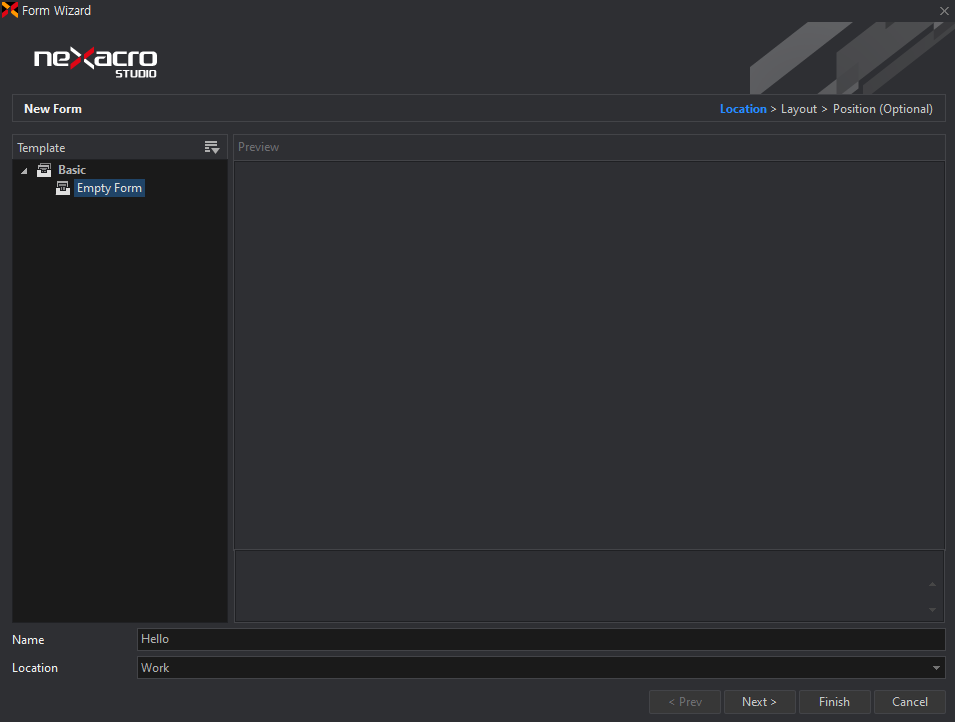
폼 생성을 누르면 이렇게 Form Wizard가 팝업 형태로 나타난다. Work라는곳에 Hello라는 Form을 생성한다.
이름을 정해주고 Next를 눌러보자.

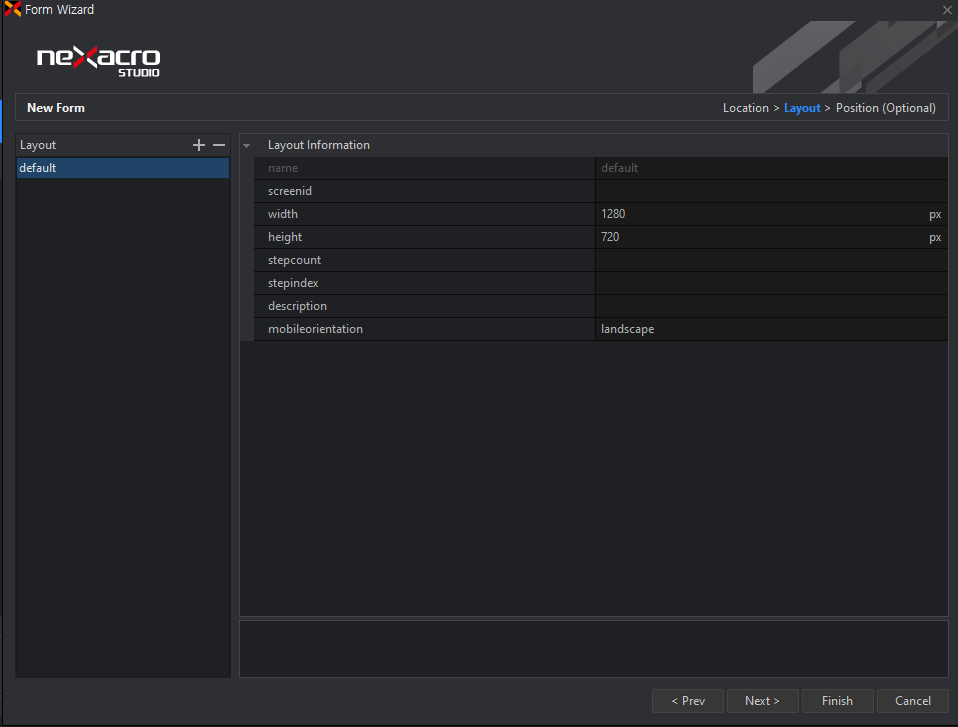
이 화면은 프로젝트에서 기본적으로 설정한 width와 height 정보가 나온다. 다시 Next를 눌러보자.
다음에 나오는 화면이 좀 중요하다.
사용자는 우리가 Nexacro로 만든 Page를 브라우저를 통해 접속하게 된다. 그럼 사용자마다 해상도가 다르기때문에 화면 사이즈가 제각각일것이다.
우리는 페이지를 만들때 이를 고려하여 resize를 해준다거나, 반응형으로 구현해야한다. 그럴때 이 옵션을 사용하면 된다.

이렇게 된다고 하는데 모든 컴포넌트가 화면 사이즈에 따라 Resize가 되는건 아니라고 한다. 따라서 left, top, bottom, right의 사이즈는 %가 아닌 px로 두고 화면을 만들것을 권장한다고 한다. %로 하게될시 나중에 전체 컴포넌트를 손대야할 경우가 많아진다고 한다. 따라서 그대로 px 상태로 두고 Finish를 누르자.

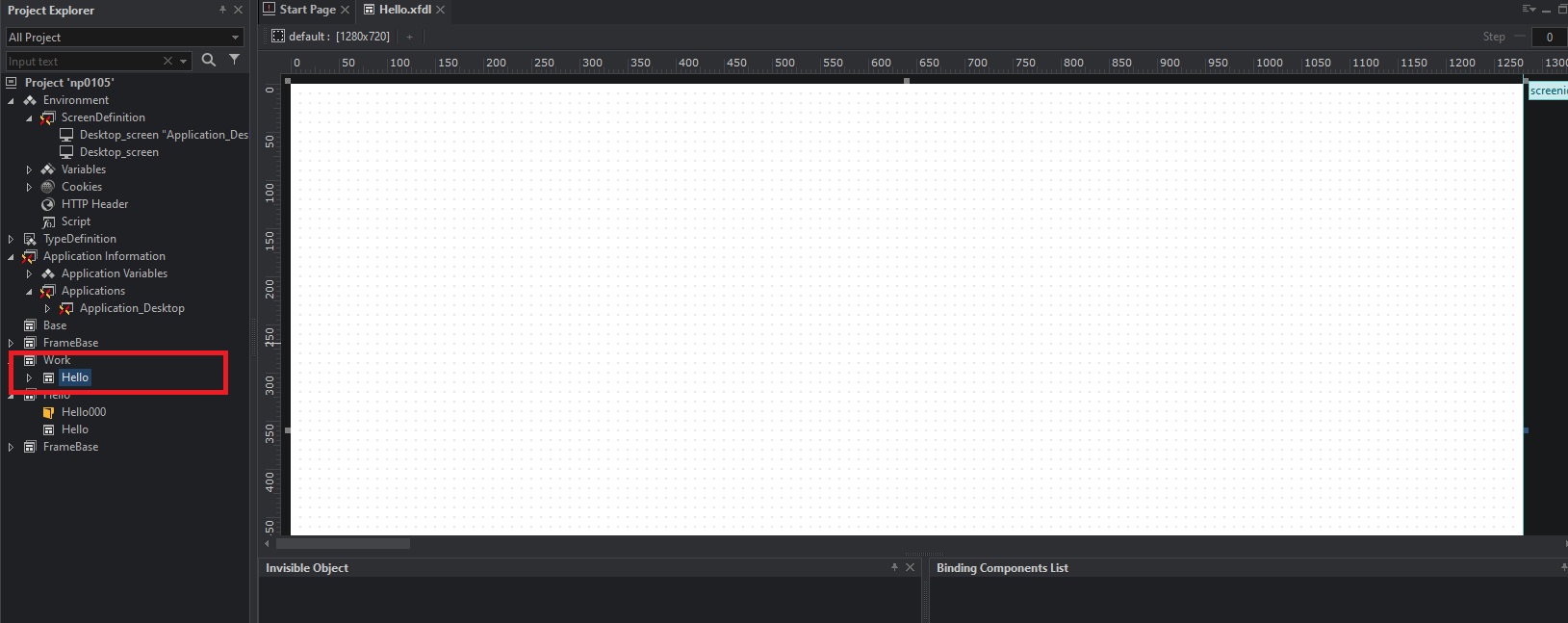
그럼 이렇게 Work라는곳에 Hello라는 Form이 생성되었다.
'Study > Tip' 카테고리의 다른 글
| 넥사크로17(Nexacro 17) 독학 공부하기. 5- Grid와 Dataset (0) | 2023.07.07 |
|---|---|
| 넥사크로17(Nexacro 17) 독학 공부하기. 4- 컴포넌트(Button) 생성하기 (0) | 2023.07.06 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 2- 실행편 (0) | 2023.07.04 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 1- 설치편 (0) | 2023.07.03 |
| 웹스퀘어(WebSqure)란? 그리고 웹스퀘어5 설치하기 (0) | 2023.06.22 |



