앞전에 만든 화면에서 이제 버튼에 클릭이벤트를 부여하고, 스크립트로 간단한 데이터를 넣어서 고객 정보를 불러오는 기능을 구현하겠다.
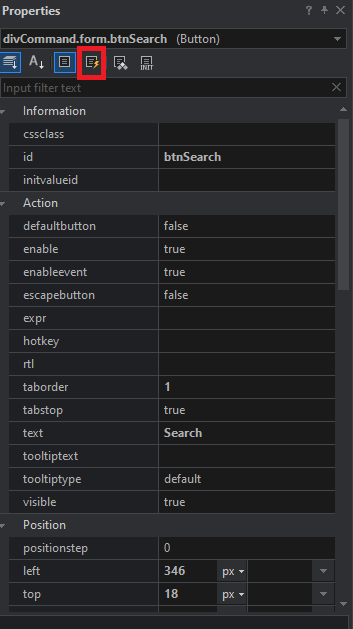
생성한 버튼을 클릭하고 속성창에서 onclick 이벤트를 부여해보자. 버튼을 클릭하고 우측 속성창을 보면 이벤트 버튼이 있다. 클릭해보자.

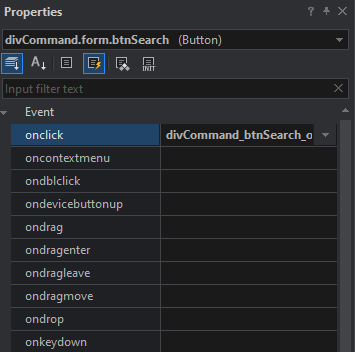
클릭하면 이벤트 관련된 컴포넌트 속성들이 보이는데 onclick을 찾아서 divCommand_btnSearch_onclick 라고 이름지어주자.

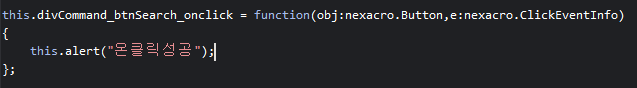
그럼 자동적으로 스크립트를 입력할수 있는 창으로 전환될것이다. 이런 동작 이벤트를 걸었으면 정상적으로 작동하는지 먼저 테스트 할것을 난 권장한다. alert으로 테스트를 해보겠다.

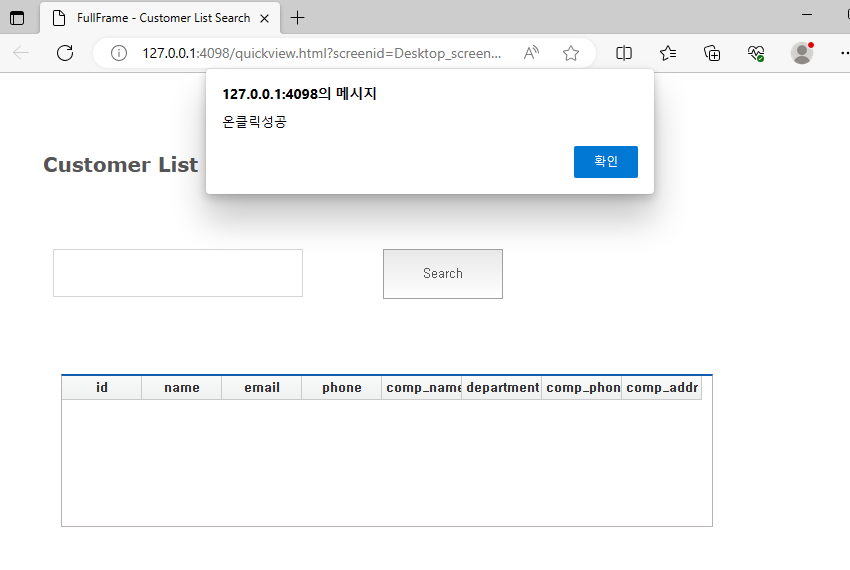
작동이 잘되는지 quick view를 통해 확인하자.

버튼을 누르니 정상적으로 alert 창이 띄워지는걸 확인할수 있다. 그럼 이벤트가 잘 연결된것이라고 생각하면 된다.
이렇게 테스트를 한번 하고 안가도 된다. 하지만 내 자신을 너무 믿지말자. 돌다리도 두들겨보고 건너라고 하지않던가.
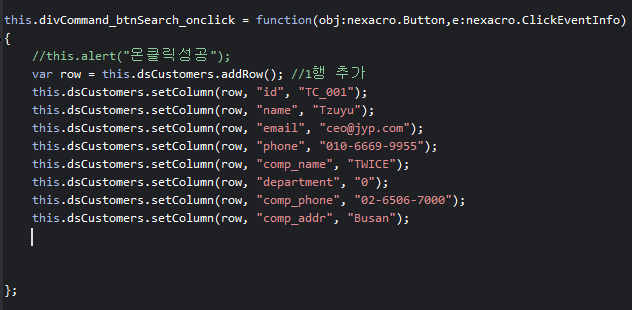
이제 이 버튼을 눌렀을때 Dataset에 1행의 데이터를 추가하고 값을 지정해주는 스크립트를 짜보자.

var row = this.dsCustomers.addRow(); //1행 추가
this.dsCustomers.setColumn(row, "id", "TC_001");
this.dsCustomers.setColumn(row, "name", "Tzuyu");
this.dsCustomers.setColumn(row, "email", "ceo@jyp.com");
this.dsCustomers.setColumn(row, "phone", "010-6669-9955");
this.dsCustomers.setColumn(row, "comp_name", "TWICE");
this.dsCustomers.setColumn(row, "department", "0");
this.dsCustomers.setColumn(row, "comp_phone", "02-6506-7000");
this.dsCustomers.setColumn(row, "comp_addr", "Busan");
이렇게 행을 추가해주고 각 컬럼에 값들을 넣어주었다. 여기에서 컬럼값은 Dataset의 컬럼값들과 일치해야한다. 물론 타입도 일치해야한다.
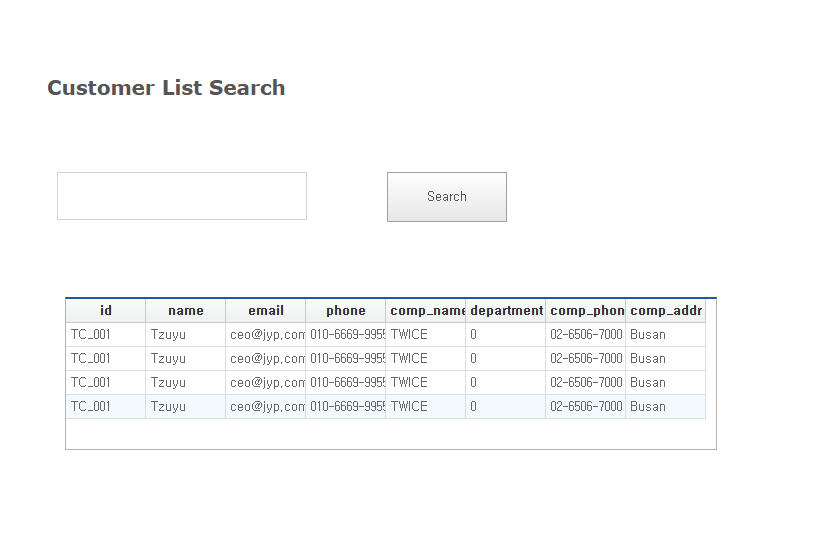
이제 quickView를 실행해서 버튼을 클릭하면 아래 Gridview에 데이터가 출력되야한다.

다섯번을 눌렀더니 5행이 추가되었다. 정상적으로 이벤트가 작동되고 데이터도 잘 들어가는걸 확인할수 있다.
'Study > Tip' 카테고리의 다른 글
| CI Server의 정의 (0) | 2023.07.13 |
|---|---|
| 표준 프레임워크 개요 (0) | 2023.07.12 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 5- Grid와 Dataset (0) | 2023.07.07 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 4- 컴포넌트(Button) 생성하기 (0) | 2023.07.06 |
| 넥사크로17(Nexacro 17) 독학 공부하기. 3- Form 생성하기 (0) | 2023.07.05 |

