일전에 Python 공부하면서 VS code를 설치했었는데 Vue.js 개발할때도 VS code를 많이 사용한다고한다.
따라서 Vscode로 Vue.JS 개발할수 있는 개발환경 구축을 해보겠다.
먼저 vs code 환경에서 vue.js를 사용하려면 cdn 방식이 있고 vue/cli를 설치하는 방법이 있는데 vue/cli 설치하는 방법으로 개발환경 구축을 해보겠다.
vs code로 terminal을 이용해 vue/cli를 설치하려면 npm이나 yarn이 설치되어있어야하는데 npm을 사용할것이고. npm을 사용하기 위해선 node.js를 설치해야한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
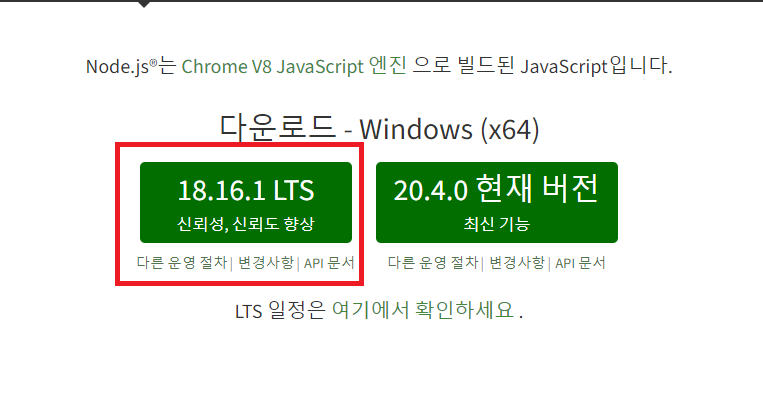
들어가면 LTS 버전이 보일것이다. LTS 버전을 다운받아 설치하자

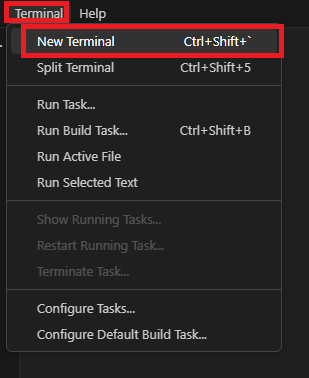
설치야 언제나 그렇듯이 next를 마구 눌러주자. 설치가 완료됐다면 vs code에서 터미널을 열어주자. vs code 상단에 터미널 메뉴가 존재한다.

그럼 vs code 하단에 도스창같은게 생겼을것이다. 그 도스창에
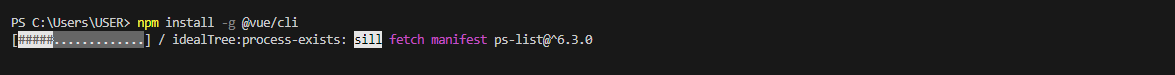
npm install -g @vue/cli
이라고 입력해주자. 그럼 빠르게 vue.js 개발환경을 다운로드 받을수있다. 입력하면 막 다운로드가 될것이다.


다운로드가 정상적으로 됐다면 이제 vue.js를 실행할 개발환경이 갖춰졌다.
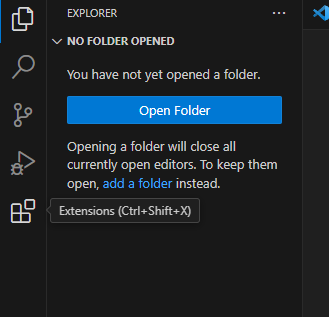
그리고 VS code의 장점인 부가기능을 추가적으로 설치해주겠다. 왼쪽 상단에 보면 Extensions라고 보일것이다 눌러보자.

들어가서 Vetur, HTML CSS Support, vue3 snippets 이렇게 3가지를 우선 설치해주자.



이정도 3가지를 설치했다면 이제 개발 환경은 완료된것이다.
'Study > Vue.js' 카테고리의 다른 글
| Vue의 반복문 V-for (0) | 2023.08.17 |
|---|---|
| Vue의 데이터바인딩 (0) | 2023.08.16 |
| VS code에서 Vue 프로젝트 생성하기 (0) | 2023.07.29 |

