2023.07.11 - [Study/Vue.js] - Vue.js 개발환경 구축하기(feat. vs Code)
Vue.js 개발환경 구축하기(feat. vs Code)
일전에 Python 공부하면서 VS code를 설치했었는데 Vue.js 개발할때도 VS code를 많이 사용한다고한다. 따라서 Vscode로 Vue.JS 개발할수 있는 개발환경 구축을 해보겠다. 먼저 vs code 환경에서 vue.js를 사용
yat-ong.tistory.com
개발환경이 완료되었으니 이제 Vue 프로젝트를 생성해볼 시간이다.
먼저 Vue를 사용하려면 2가지의 방법이 가능하다. 상단의 포스팅대로 npm을 이용하여 vue/cli를 설치하거나.
CDN 방식으로도 Vue 설정이 가능하다.
<!-- 개발버전, 도움되는 콘솔 경고를 포함. -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 상용버전, 속도와 용량이 최적화됨. -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
우리가 개발할때는 개발버전을 사용하는것이 좋다. 상단의 script 코드를 HTML 파일 내의 Head 태그 안에 넣어주면 된다.
하지만 이미 우리는 npm을 설치하였기때문에 npm 방법으로 진행하겠다.
먼저 터미널에서 workspace의 경로에서 vue 프로젝트를 만들어보겠다.
npm create '프로젝트명'
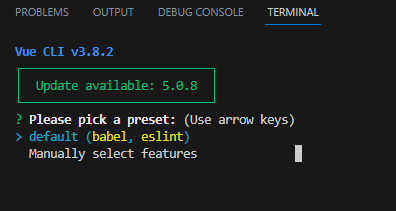
이라고 입력하면 된다. 그럼 아래와같은 화면이 나온다.

default값으로 만들건지 메뉴얼로 들어가서 개인설정을 통해 프로젝트를 만들것인지에 대해서 설정을 하는것이고. 기본값은 babel, eslint로 되어있다고 나와있다. 먼저 default 값으로 설치해주자. default에 두고 엔터를 누르자.

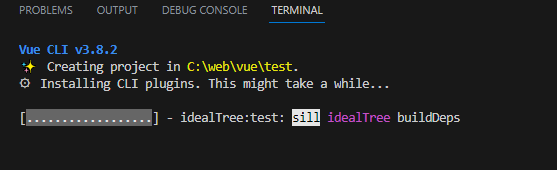
위와같이 설치가 진행중이다. 약간의 시간 소요가 있으니 차분히 기다리자.

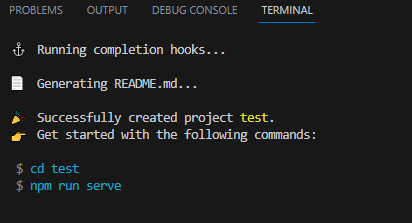
프로젝트 생성이 완료되었다. Vue는 참 친절하다. 설치하고 난뒤에 아래와같이 커맨드를 입력해서 정상적으로 생성이 된건지 테스트할수 있게 도와준다.
따라서 해보자.
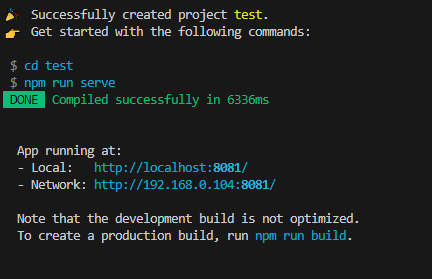
cd test하면 현재 test라는 이름으로 생성된 프로젝트 폴더로 이동하고, 거기서 npm run serve를 입력하면된다.

local주소로 들어가보자.

이 화면이 뜨면 정상적으로 프로젝트 생성과 구동이 완료된것이다.
'Study > Vue.js' 카테고리의 다른 글
| Vue의 반복문 V-for (0) | 2023.08.17 |
|---|---|
| Vue의 데이터바인딩 (0) | 2023.08.16 |
| Vue.js 개발환경 구축하기(feat. vs Code) (0) | 2023.07.11 |

