오늘은 HTML에 대해서 이야기 할까 한다.
HTML이란? Hyper Text Markup Languege의 약자이다. 웹페이지를 만드는 언어이고, 지금도 많이 쓰이는 언어이다.
HTML은 <태그>와 요소(Elements)로 이루어져있고, 미리 정의되어있는 태그를 사용하여 사용자가 보고있는
웹페이지를 만드는 언어라고 이해하면 될듯하다.
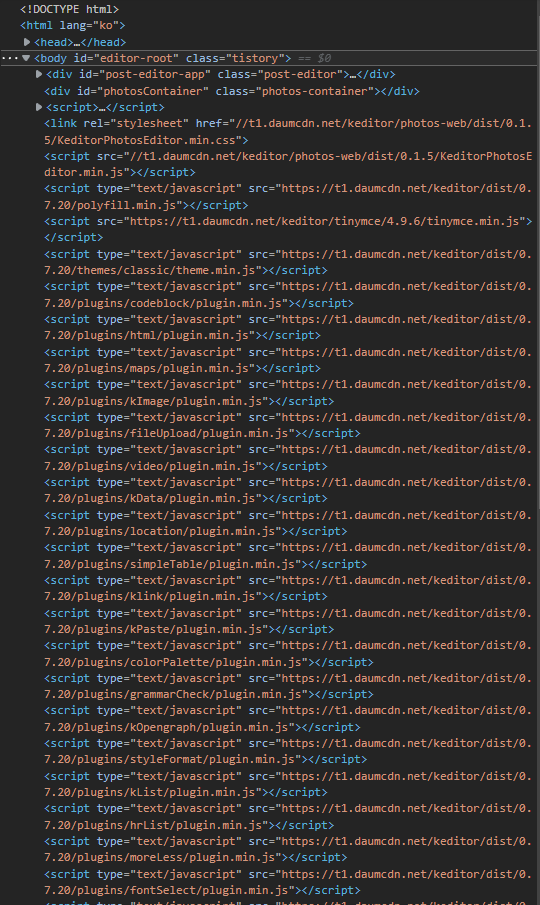
지금도 이 글을 보고있는 당신이라면, 지금 이 화면에서 바로 F12를 눌러보자. 필자는 Edge Brower를 사용중인데 F12를 누르면

이렇게 뜬다. 이게 바로 HTML이다.
HTML의 기본 문법을 알아보도록하자. 알아보기전에 먼저 HTML 수업 환경을 Visual Studio Code로 진행하고 있으니
먼저 Visual Studio Code를 설치하러 가보자
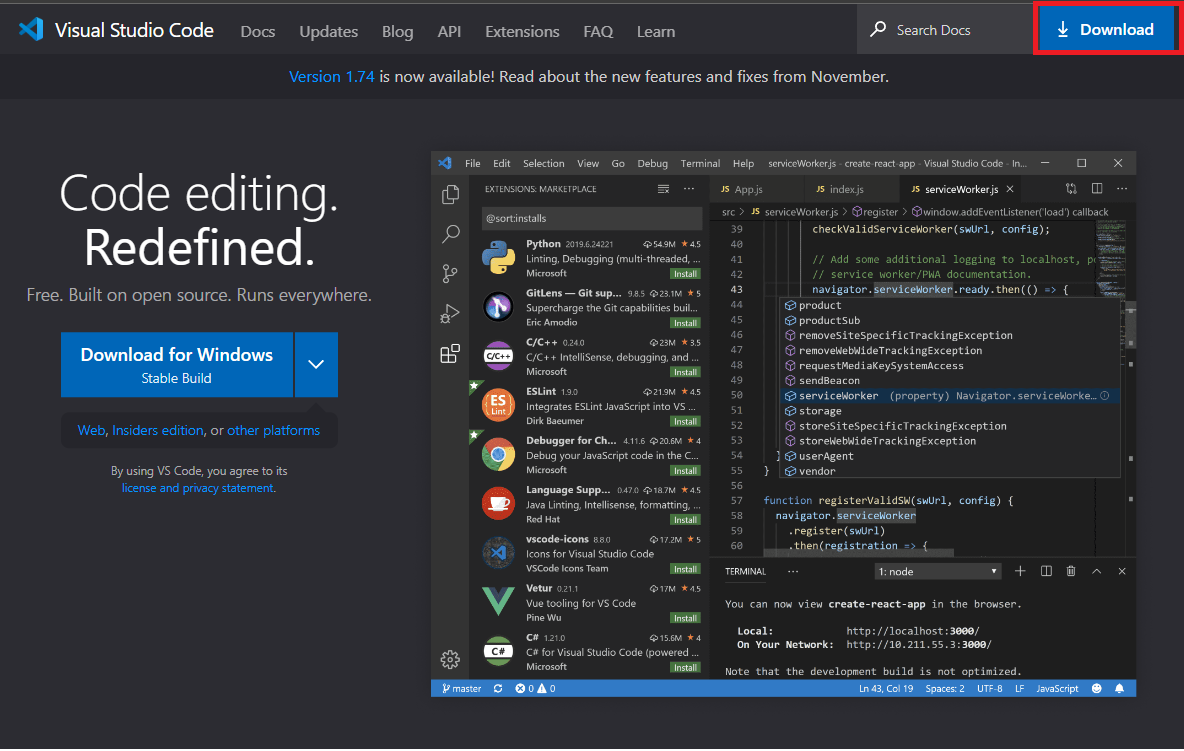
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

사이트에 들어가서 오른쪽 상단에 Download를 눌러주자

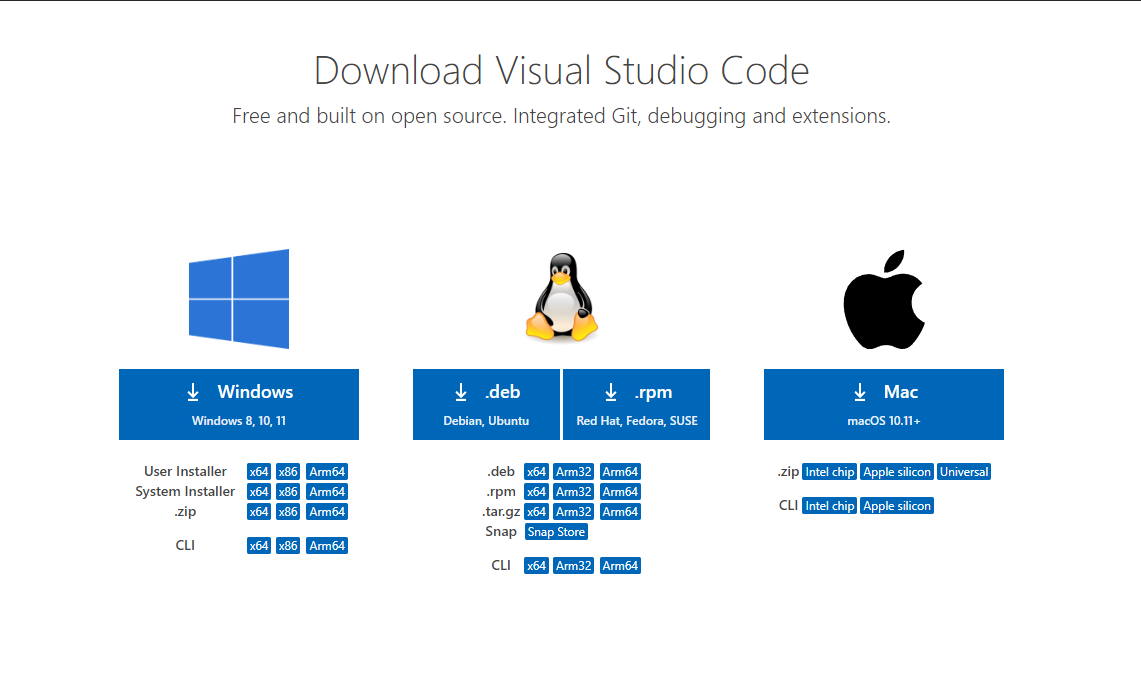
그럼 각 OS 환경에 맞게 다운로드 할수 있는 페이지가 열린다. 본인의 개발 환경에 맞는 버전을 선택해서 Download 해주고 설치해주자. 설치가 완료되었다면 실행하자

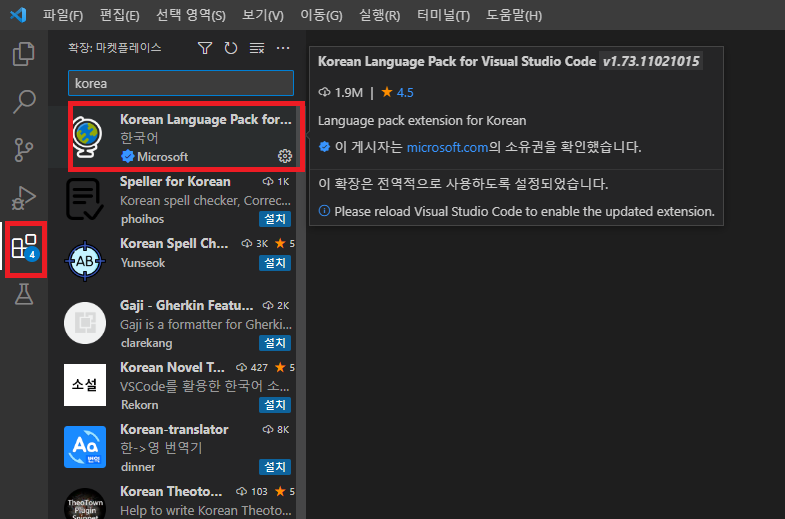
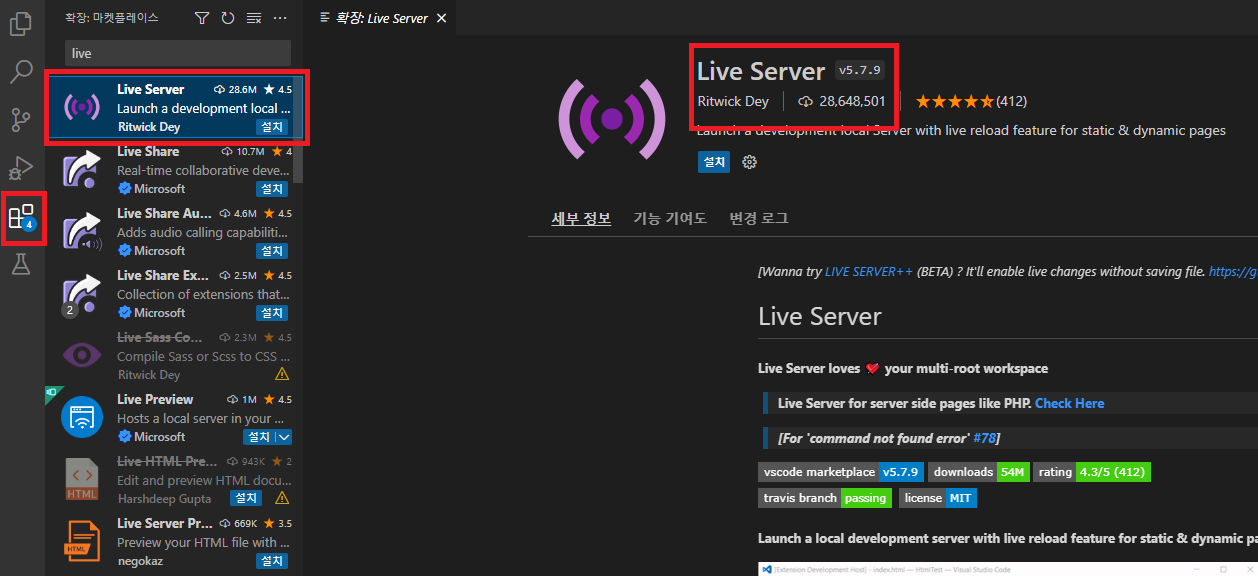
실행했다면 먼저 Korean language Pack을 설치해주자. 설치가 완료됐다면 live server를 검색해서 배포자 ritwic dey씨가 배포하는 live server도 설치해주자

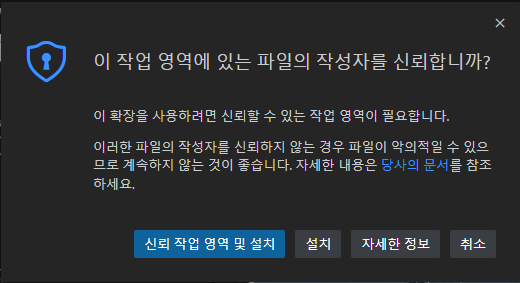
만약에 설치할때 아래와같은 창이 하나 뜬다면 "신뢰 작업 영역 및 설치"를 눌러주자.

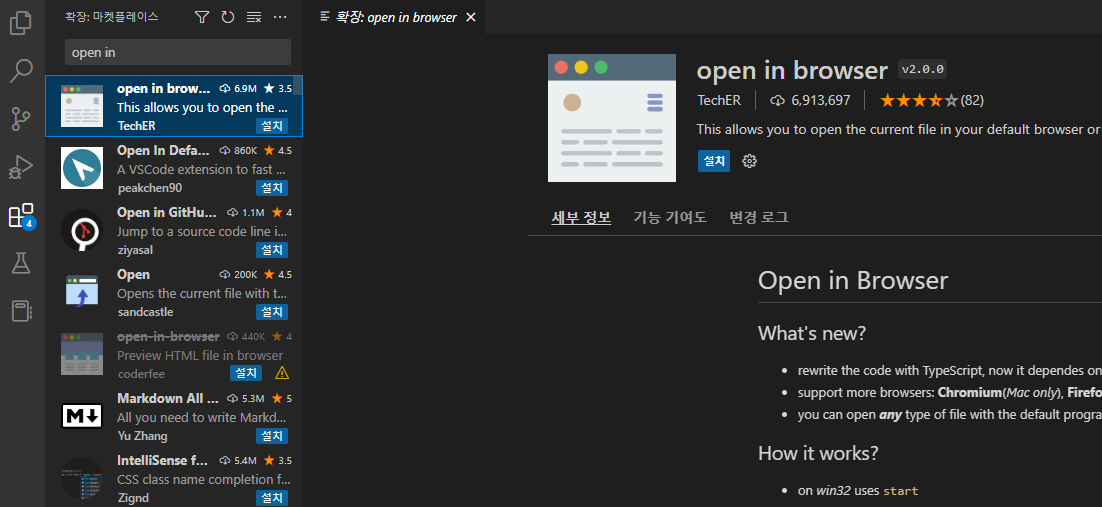
다음은 Open in Browser를 설치해주자

이렇게 3가지를 설치했다면 준비는 완료된것이다.
이제 HTML의 기본 문법부터 알아보겠다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>여긴 제목입니당</title>
</head>
<body>
여긴 바디입니당
</body>
</html>이것이 바로 HTML의 기본 문법이다.
<!DOCTYPE html> 부분은 이 문서가 HTML5 버전의 문서임을 나타내 주는것이다.
<head>에는 HTML 문서의 메타데이터(metadata)를 저장하는곳이다. 메타데이터는 HTML 문서에 대한 "정보" 라고 할수 있고 웹페이지에는 직접적으로 표현되지 않는다.
이 <head>에 올수 있는것들이 <title><style><meta><link><script><base> 태그들이 있다.
<title>은 HTML 문서의 제목이라고 할수 있다. 이 <title>란에 들어간 문구가 Browser의 Toobar에 표현되고
즐겨찾기를 한다면 즐겨찾기의 제목이 되고, 검색 엔진의 결과페이지에 이 Title에 들어간 문구가 표시된다.
<body>는 말 그대로 몸통, 즉 웹페이지에 내용(content) 부분이다.
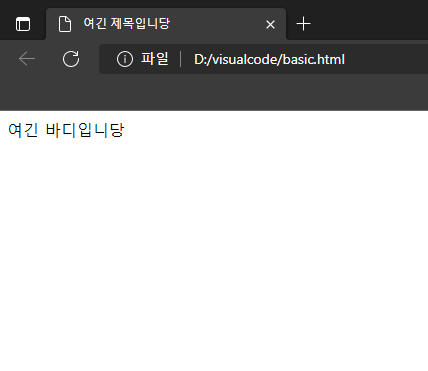
마우스 오른쪽버튼을 누르고 Open in Defalut Browser를 눌러보자. 단축키는 Alt+B이다.

이렇게 Window에서 기본으로 설정되어있는 브라우저를 통해 웹페이지가 생성된다
결과에서 알수 있듯이 <Title>에는 탭 이름이라고 생각할수 있고 <body>라인에 들어가는 코드가
페이지에 표현되는 코드이다.
HTML에는 수많은 기능이 있는 수많은 코드들이 존재한다. 이중에서 오늘은 맛보기로 몇가지 코드만 먼저 살펴보려고 한다.
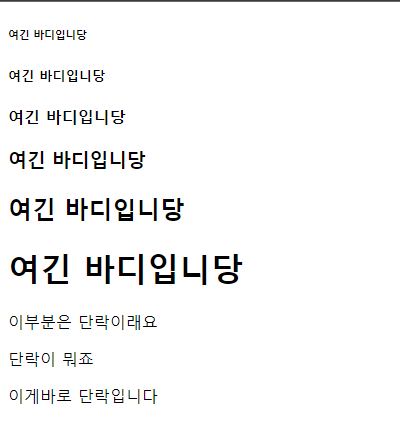
먼저 글자 크기를 조절하는 H1~6 코드를 살펴보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>여긴 제목입니당</title>
</head>
<body>
<h6>여긴 바디입니당</h6>
<h5>여긴 바디입니당</h6>
<h4>여긴 바디입니당</h6>
<h3>여긴 바디입니당</h6>
<h2>여긴 바디입니당</h6>
<h1>여긴 바디입니당</h6>
<p>이부분은 단락이래요</p><p>단락이 뭐죠</p><p>이게바로 단락입니다</p>
</body>
</html>

H1~6까지 있고 해당 H6부터가 가장 작은순이고 가장 큰건 H1임을 알수 있다. <p>는 단락을 의미한다.
** 추가로 티스토리에서 html 블럭 기능도 제공하니 앞으로 html 블럭을 이용해서도 포스팅하겠습니다.
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
여긴 바디입니당
이부분은 단락이래요
단락이 뭐죠
이게바로 단락입니다
'Study > 중앙정보처리학원과정' 카테고리의 다른 글
| 35일차. JSP를 위한 이클립스(Eclipse) Enterprise 와 Tomcat 9설치 (0) | 2022.12.13 |
|---|---|
| 34일차. HTML 이미지 삽입(img src) 그리고 링크삽입(a href) (0) | 2022.12.11 |
| 32일차. DTO와 SET, MAP (0) | 2022.12.08 |
| 31일차. ArrayList와 DTO (0) | 2022.12.07 |
| 30일차. DTO(Data Tranfer Object) (0) | 2022.12.05 |



