2024.07.01 - [Study/Flutter] - 플러터(Flutter) 개발환경 구축하기 1
플러터(Flutter) 개발환경 구축하기 1
Flutter + Firebase 조합으로 앱개발이 수월하다는 이야기를 듣고 바로 찍먹 해보기 위해 설치해보기로 결정했다. 아래의 Flutter 공식 사이트에 방문해 각자 환경에 맞는 SDK를 설치하면 된다. Windows
yat-ong.tistory.com
플러터를 설치했다면 이제 플러터를 개발할 Tool을 설치하겠다. Visual Studio Code를 통해 개발하려 한다.
Visual Studio Code 설치방법은 간단하니 언급하지 않도록 하고. 설치를 완료했다면 Flutter 확장 프로그램을 설치해줘야한다.
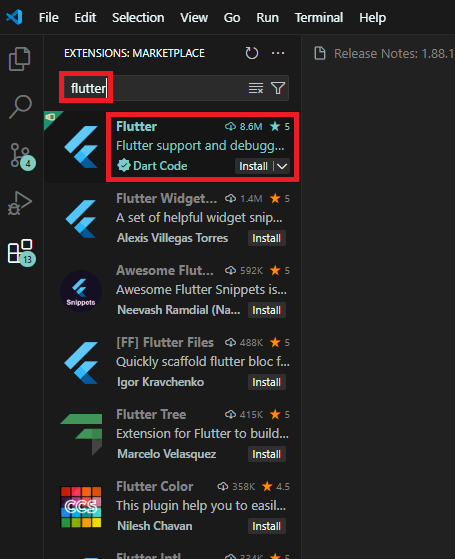
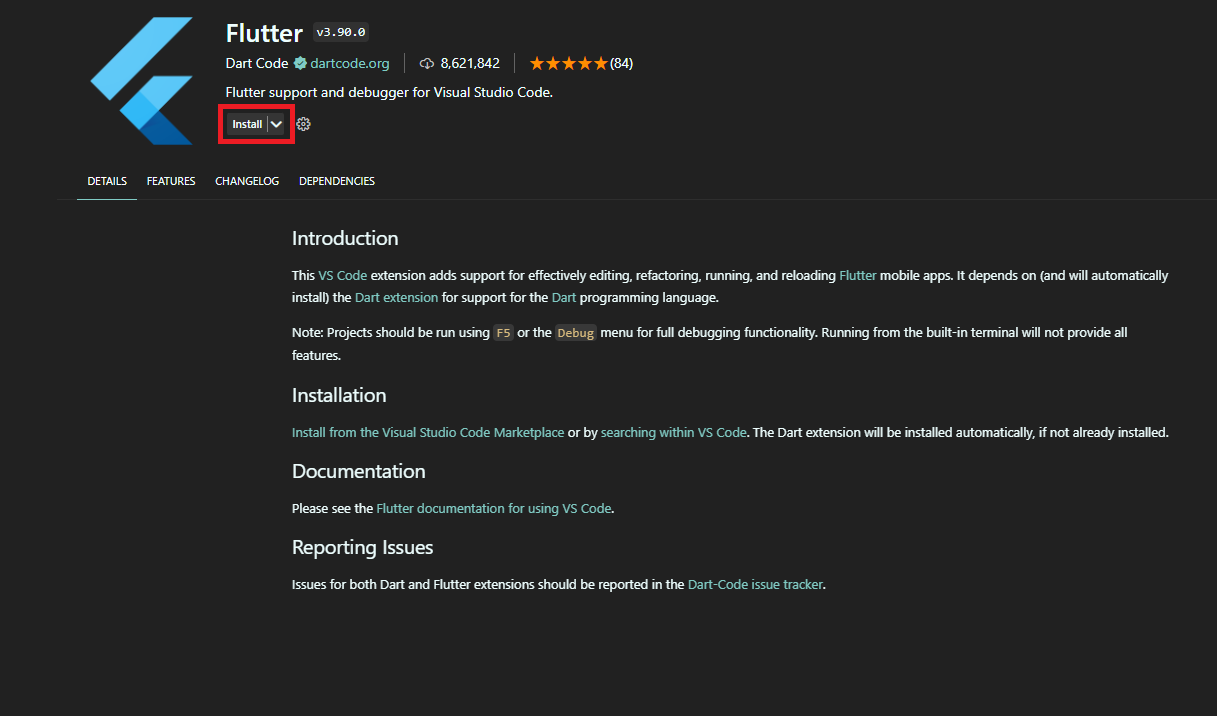
확장(Extensions) 메뉴에 들어가 Flutter를 검색하면 최상단에 나오는 익스텐션을 설치해주자.


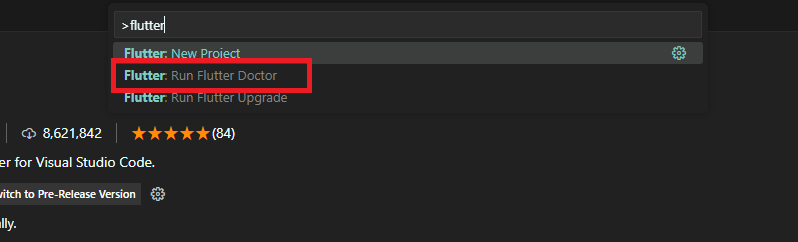
설치가 완료되었다면 Ctrl + Shift + P를 눌러 Flutter를 검색하면 하위메뉴에 Flutter Doctor를 실행해주자.

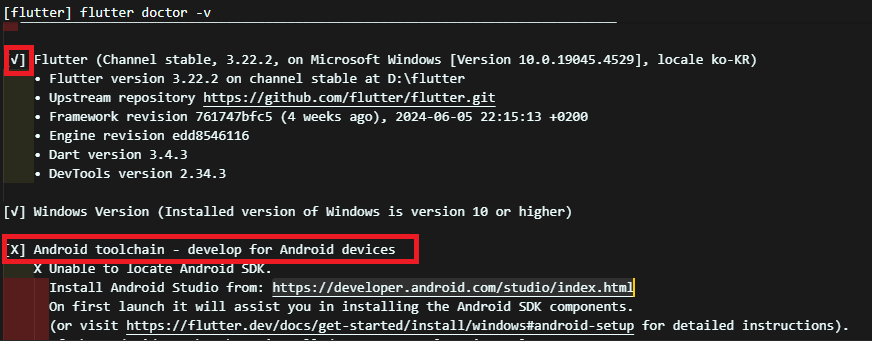
Flutter의 설치 상태를 알려주는 점검 프로세스라고 생각하면 된다. 실행하면 아래 Command 창에 아래와같이 검사 결과가 출력된다.

체크표시는 설치가 정상적으로 완료가 되었다는것이고, X표시는 설치가 필요하다는 뜻이다.
Android toolchain, Android SDK가 설치가 되지 않았다는것인데... 이건 Android Studio를 설치하거나 혹은 SDK만 별도로 설치가 가능하지만.. 앱개발 하려면 어느정도 Android Studio가 필요하기때문에
다음포스팅에서 Android Studio를 별도로 설치 후에 이어서 개발 환경 구축 포스팅을 이어 나가겠다.
'Study > Flutter' 카테고리의 다른 글
| 플러터(Flutter) 개발환경 구축하기 3 Android Studio (2) | 2024.07.03 |
|---|---|
| 플러터(Flutter) 개발환경 구축하기 1 (0) | 2024.07.01 |

