Tiles는 화면분할에 유용한 라이브러리이다. JSP:include를 사용해서 Header와 Footer를 설정해줄수도있지만 매 페이지마다 JSP:include를 사용하여 지시를 해주어야하지만 Tiles는 처음에 세팅을 해주면 그 뒤에는 추가 추가 하는방식으로 URL과 Mapping 처리만 해준다면 간단하게 화면 모듈화를 사용할수있게 해준다.
먼저 Maven 방식으로 Pom.xml에 Tiles 라이브러리를 추가해준다.
<!-- tiles 라이브러리: 화면 구성 레이아웃 템플릿 라이브러리 -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-core</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>2.2.2</version>
</dependency>
그리고 Sevlet-Context나 Root-Context에 Tiles 관련 Bean을 생성해주기 위해 코드를 작성해준다.
<!-- tiles bean -->
<beans:bean id="viewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<beans:property name="viewClass" value="org.springframework.web.servlet.view.tiles2.TilesView"/>
</beans:bean>
<!-- tiles 설정 -->
<beans:bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles2.TilesConfigurer">
<beans:property name="definitions">
<beans:list>
<beans:value>classpath:tiles/*.xml</beans:value>
</beans:list>
</beans:property>
<beans:property name="preparerFactoryClass" value="org.springframework.web.servlet.view.tiles2.SpringBeanPreparerFactory"/>
</beans:bean>
<beans:value> 란을 보면 Classpath:tiles/*.xml 이 보일것이다. 이 경로에 tiles 폴더안에 xml로 tiles 파일들을 설정해주면 된다는 경로를 지정해주는 란이다. ClassPath는 우리가 익히 알고있는 Contextpath와 동일하게 생각하면된다.

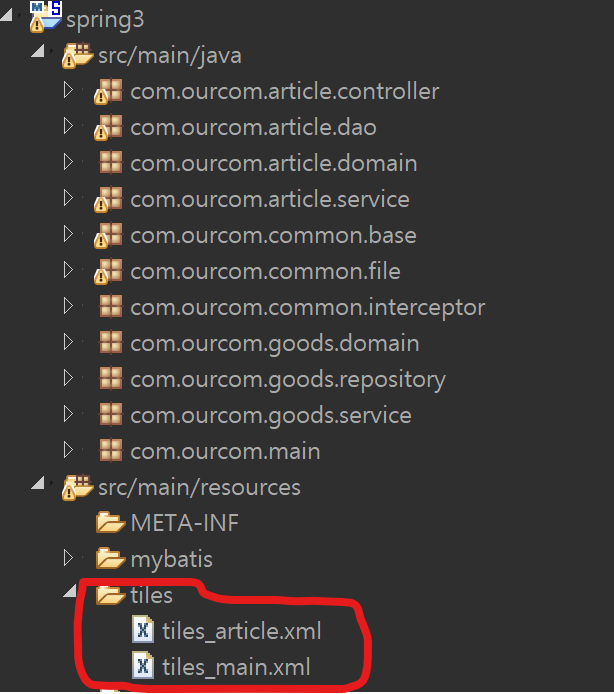
이와같이 main/resources에 tile라는 폴더를 만들어서 tiles_main이라는 xml 파일을 설정해주었다. 경로에 맞게 위치만 해주면 Spring은 프로젝트가 시작되면서 자동으로 bean을 생성하면서 해당 경로의 파일들을 읽어온다.
XML 파일을 만들때 Tiles는 상단에
<!-- tiles_main.xml -->
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
이걸 작성해줘야 사용이 가능하다.
이제 사용법에 대해서 알아보겠다.
<?xml version="1.0" encoding="UTF-8"?>
<!-- tiles_main.xml -->
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
<tiles-definitions>
<!-- name=정의명. 여기에서는 모든 definition 요소의 기본 골격을 의미
template = 실제로 존재하는 view문서의 경로와 파일명 -->
<definition name="baseLayout" template="/WEB-INF/views/commons/layout.jsp">
<put-attribute name="title" value="Spring Damoye Project"/>
<put-attribute name="header" value="/WEB-INF/views/commons/header.jsp"/>
<put-attribute name="side" value="/WEB-INF/views/commons/side.jsp"/>
<put-attribute name="body" value=""/>
<put-attribute name="footer" value="/WEB-INF/views/commons/footer.jsp"/>
</definition>
<!-- <definition name="/main/main" extends="baseLayout">
<put-attribute name="body" value=""/>
</definition>
<definition name="/member/memberList" extends="baseLayout">
<put-attribute name="body" value="/WEB-INF/views/member/memberList"/>
</definition> -->
<definition name="/main" extends="baseLayout">
<put-attribute name="body" value="/WEB-INF/views/main.jsp"/>
</definition>
<definition name="article/totalcnt" extends="baseLayout">
<put-attribute name="body" value="/WEB-INF/views/article/resultView.jsp"/>
</definition>
</tiles-definitions>
이것이 XML의 전체 내용이다.
처음 시작은 <tiles-definitions> 로 시작해준다. 그리고 그 안에
<definition name="baseLayout" template="/WEB-INF/views/commons/layout.jsp">
<put-attribute name="title" value="Spring Damoye Project"/>
<put-attribute name="header" value="/WEB-INF/views/commons/header.jsp"/>
<put-attribute name="side" value="/WEB-INF/views/commons/side.jsp"/>
<put-attribute name="body" value=""/>
<put-attribute name="footer" value="/WEB-INF/views/commons/footer.jsp"/>
</definition>
으로 기본적인 화면 구성을 설정해준것이다. 이렇게 설정해주면 layout.jsp 파일에 header와 side, footer는 고정적으로 해당 내용들이 적용이되고 Body 란이 비어진 이유는 body는 Page별로 변화하는 페이지기때문에 동적으로 변화해주기 위하여 빈란으로 처리를 해주었다.
이제 앞으로 tiles를 사용해줄 곳에서 선언을하고 body만 별도로 view를 설정해주면 되는것이다. 선언할때 해당 기본 baseLayout을 상속받는식으로 사용해주면된다.
<definition name="/main" extends="baseLayout">
<put-attribute name="body" value="/WEB-INF/views/main.jsp"/>
</definition>
이것이 바로 baseLayout을 상속받은 /main의 화면을 구성한것이다. body만 별도로 선언해주고 baseLayout을 상속받았다.
그럼 기본 틀이되는 Layout의 코드를 살펴보자
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isELIgnored="false"
%>
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="conPath" value="${pageContext.request.contextPath}" />
<%
request.setCharacterEncoding("utf-8");
%>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="${conPath}/resources/css/main.css" rel="stylesheet" type="text/css" media="screen">
<link href="${conPath}/resources/css/mobile.css" rel="stylesheet" type="text/css">
<script src="${conPath}/resources/jquery/tabs.js" type="text/javascript"></script>
<link href="${conPath}/resources/css/basic-jquery-slider.css" rel="stylesheet" type="text/css" media="screen">
<script src="${conPath}/resources/jquery/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="${conPath}/resources/jquery/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="${conPath}/resources/jquery/stickysidebar.jquery.js" type="text/javascript"></script>
<script src="${conPath}/resources/jquery/basic-jquery-slider.js" type="text/javascript"></script>
<script src="${conPath}/resources/jquery/carousel.js" type="text/javascript"></script>
<title><tiles:insertAttribute name="title" /></title>
</head>
<body>
<div id="outer_wrap">
<div id="wrap">
<header>
<tiles:insertAttribute name="header" />
</header>
<div class="clear"></div>
<aside>
<tiles:insertAttribute name="side" />
</aside>
<article>
<tiles:insertAttribute name="body" />
</article>
<div class="clear"></div>
<footer>
<tiles:insertAttribute name="footer" />
</footer>
</div>
<%-- <tiles:insertAttribute name="quickMenu" /> --%>
</div>
</body>
tiles를 jsp파일에서 사용하려면 먼저 페이지 지시어로
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles"%>선언을 해주고 나서 tiles:insertAttribute로 해당 뷰 공간을 호출해주면 된다.
'Study > Spring' 카테고리의 다른 글
| Spring legacy project에서 Mybatis 설정방법 1편 pom.xml의Dependency 관리 (Oracle db 사용) (0) | 2023.06.14 |
|---|---|
| Spring Framework와 Spring Boot의 차이점 (0) | 2023.05.31 |
| sts로 mysql을 연동, mybatis를 이용하여 db에 데이터를 입력시 한글 ??? 표기 현상 (0) | 2023.02.23 |
| Sts와 Git 연동시 target 폴더 Ignore하는법 (0) | 2023.02.22 |
| 이클립스 Spring STS 이용시 라이브러리를 제대로 못불러오는경우 해결방법 (0) | 2023.02.13 |



