Jquery의 키보드 이벤트인 Keyup()
이벤트는 키보드 이벤트중에 가장 빈번하게 사용되는 이벤트이다.
키보드를 눌렀다 떼는 시점에 발생하는 이벤트이다. 즉, 사용자가 입력하는 글자나 동작을 인식하기에 가장 좋은 이벤트이다.
오늘은 Textarea와 Keyup을 사용하여 사용자가 글자를 입력하고, 그 입력한 글자수를 세어 최대 글자수를 넘어가는 글자 입력시 Alert으로 경고메세지를 생성한후, 초과되는 글자는 지워주는 예제를 알아보겠다.
먼저 TextArea를 생성해주겠다. 그리고 Jquery로 이벤트를 생성해주겠다. 항상 코드를 작성할때 내가 하고자 하는 방향을 생각하고, 먼저 이벤트를 발생시켜야할 요소에 정상적으로 잘 접근하는지 Test를 해보는 습관을 들여야한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<!-- google cdn 방식 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<meta charset="utf-8">
<title></title>
<style></style>
<script>
/* jquery */
//textarea 요소에 접근하여 기본값을 가져오기
$(function(){
alert($('#text1').val());
});
</script>
</head>
<body>
<h1>이곳은 Textarea 입니다</h1>
<textarea rows="10" cols="100" name="text1" id="text1">value</textarea>
</body>
</html>
먼저 Textarea를 생성해주고 기본값으로 value라는 문구를 지정해주었다. 그리고 Jquery 문법으로 Textarea 요소에 접근하여 기본값으로 지정된 값을 가져오는 코드를 Alert으로 띄워주는 코드이다.

정상적으로 잘 가져오는것을 확인할수 있다. 이렇게 요소에 접근하는데 성공했다면 이후 발생시킬 이벤트를 이제 작성해주자.
먼저 최대 글자수를 지정할 변수를 하나 지정하고, 그리고 keyup을 이용하여 우리가 키보드를 이용하여 작성하는 문자가 몇글자인지 실시간으로 가져와서 그 가져온 값을 화면에 출력해줘야한다.
따라서 Textarea 위에 span 태그를 이용하여 값을 출력할 영역을 별도로 지정해주고. 먼저 Keyup이 잘 작동하는지 살펴봐야한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<!-- google cdn 방식 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<meta charset="utf-8">
<title></title>
<style></style>
<script>
/* jquery */
//textarea 요소에 접근하여 기본값을 가져오기
$(function(){
//test용도인 alert, val은 id가 text1인 요소에 접근해 그 요소의 값을 가져온다
//alert($('#text1').val());
$('#text1').keyup(function(){ //id가 text1인 Textarea의 keyup 이벤트
let text = $(this).val(); //this는 이벤트가 발생하는, 즉 textarea를 의미한다. textarea의 값을 text 변수에 대입
let textleng = text.length; //text 변수의 글자수를 반환
$('#cnt').html(textleng); //글자수를 span tag 구역에 출력시켜준다.
});
});
</script>
</head>
<body>
<h1>이곳은 Textarea 입니다</h1>
<span id="cnt"></span>/
<span id="maxcnt">200자</span><br/>
<textarea rows="10" cols="100" name="text1" id="text1"></textarea>
</body>
</html>

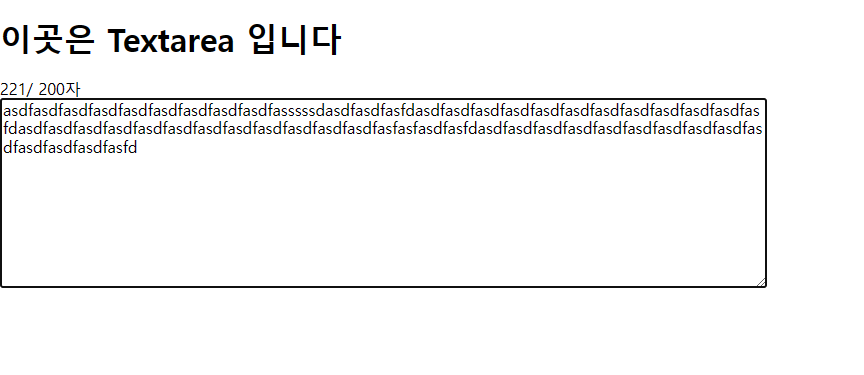
이제 조건식을 추가해줘 200자가 넘는다면 경고문을 Alert으로 띄워주고, 200자가 넘는 글자에 대해서는 지워주는(덮어씌워주는) 방식으로 처리해보겠다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<!-- google cdn 방식 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<meta charset="utf-8">
<title></title>
<style></style>
<script>
/* jquery */
//textarea 요소에 접근하여 기본값을 가져오기
$(function(){
//test용도인 alert, val은 id가 text1인 요소에 접근해 그 요소의 값을 가져온다
//alert($('#text1').val());
$('#text1').keyup(function(){ //id가 text1인 Textarea의 keyup 이벤트
let text = $(this).val(); //this는 이벤트가 발생하는, 즉 textarea를 의미한다. textarea의 값을 text 변수에 대입
let textleng = text.length; //text 변수의 글자수를 반환
if(textleng <= 200 || textleng=="") { // this.val의 글자수가 200 이하이고 공백이라면의 조건
$('#cnt').html(textleng); //true가 발생하면 글자수를 span tag 구역에 출력시켜준다.
} else {
alert('200글자를 초과하였다.'); //false면 경고창이 뜨면서
$('#text1').val(text.slice(0,200)); //200글자를 초과했다는 말이 되니 text의 글자를 0번인덱스부터 200번째까지 잘라서 다시 textarea에 대입해준다.
}
});
});
</script>
</head>
<body>
<h1>이곳은 Textarea 입니다</h1>
<span id="cnt"></span>/
<span id="maxcnt">200자</span><br/>
<textarea rows="10" cols="100" name="text1" id="text1"></textarea>
</body>
</html>
이렇게 해서 완성해보았다.
See the Pen Untitled by codeJo (@yatong) on CodePen.
주석문을 제거한 코드 및 실행결과는 이곳에서 확인 할수 있다.
'Study > 중앙정보처리학원과정' 카테고리의 다른 글
| 52일차. 51일차의 유효성검사를 Jquery 스타일로 변경하기 (1) | 2023.01.04 |
|---|---|
| 51일차. Javascript 회원가입 폼(Form) 유효성 검사하기 (2) | 2023.01.03 |
| 48일차. 팀 프로젝트(Project)를 위한 ERD 작성해보기(ERD Cloud) (0) | 2022.12.31 |
| 47일차. Jquery Event On()과 event.stopPropagation() 메서드 (0) | 2022.12.30 |
| 45일차. JQuery와 Connection Pool 환경설정 (2) | 2022.12.28 |
